Vue Paper Dashboard PRO is a beautiful resource built over Bootstrap and Vue. It will help you get started developing dashboards in no time. Vue Paper Dashboard Pro is the Vue.js ported version of the Original Paper Dashboard Pro. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vue and Vue-Router.
Vue Paper Dashboard was coded by Cristi Jora and the design was made by Creative Tim. It combines soft colors with beautiful typography and spacious cards and graphics. It is a powerful tool, but it is light and easy to use. It has enough features to allow you to get the job done, but it is not crowded to the point where you can't find the files for a specific plugin.
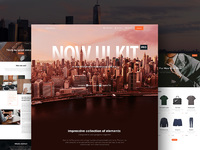
We like consistency and design that blends into its purpose. Vue Paper Dashboard PRO is a perfect example of our most thoughtful work. It combines Vue.js components and plugins, while looking like everything fits together. For an easy start or inspiration for you project, we have also create a set of example pages, like the user settings or usage graphics.
Vue Paper Dashboard PRO is built using the same design language as Paper Kit. You can easily use them together, or pick between them depending on the project you have.
Let us know what you think and what we can improve below. And good luck with development!
Getting started
Vue Paper Dashboard PRO is built on top of Bootstrap 3 (We are working on Bootstrap 4 too, it will be launched in a couple of weeks), Vue and Vue-router. . To get started do the following steps:
- Download the project
- Make sure you have node.js installed
-
Type
"npm install"in the source folder where"package.json"is located -
Type
"npm run dev" to start the development server
The repo uses vue-cli scaffolding which takes care of the development setup with webpack and all the necessary modern tools to make web development faster and easier.
Npm tasks:
- npm install or yarn install
- npm run dev to start a local development server
You can find other npm tasks inside the package.json. We will list them here and explain what each task does
- npm run dev starts a development server on localhost:8000 with live-reload
- npm run dev builds the app for production with javascript minification and versioning
- npm run unit Runs unit tests located under testunit folder.
- npm run unit:watch Runs unit tests while listening for any changes in the project. This way you can develop new features and make sure that your old components work as expected without running unit tests every time.
- npm run e2e Runs end to end tests. The command and the setup for end to end tests is provided by vue-cli. If you need and have the necessity to write end to end tests, feel free to write them under teste2e folder
- npm run test Runs both unit and end to end tests.
You must be logged in to post a review.











Reviews
There are no reviews yet.